什么是 SweetAlert2?
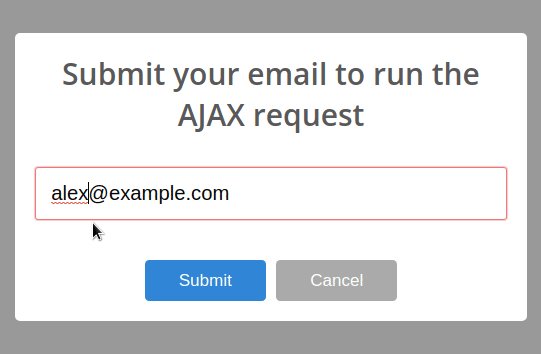
SweetAlert2 是一个漂亮的、可定制的、可访问的替代 javascript 弹出框的零依赖项!
动图
在此处阅读有关 sweetalert2 的更多信息。
既然你已经很好地理解了 sweetalert2,让我们开始吧!
第 1 步:创建控制器
使用以下命令创建用户控制器:
php artisan make:controller UserController
打开用户控制器并粘贴以下代码:
<?php
namespace App\Http\Controllers;
use App\Models\User;
use Illuminate\Http\Request;
class UserController extends Controller
{
// all users
public function users()
{
$users = User::all();
return view('users', compact('users'));
}
// delete user
public function delete($id)
{
$delete = User::destroy($id);
// check data deleted or not
if ($delete == 1) {
$success = true;
$message = "User deleted successfully";
} else {
$success = true;
$message = "User not found";
}
// return response
return response()->json([
'success' => $success,
'message' => $message,
]);
}
}
在这里,我们创建了两个函数。一个用于获取所有用户,另一个用于删除用户。
第 2 步:定义路线并插入假数据
让我们为这两个函数定义路由:
<?php
use App\Http\Controllers\UserController;
use Illuminate\Support\Facades\Route;
Route::get('users', [UserController::class, 'users']);
Route::post('delete/{id}', [UserController::class, 'delete']);
现在让我们使用工厂和播种器插入一些虚假的用户数据:
\App\Models\User::factory(5)->create(); // 5 fake user data
在此处阅读有关工厂和播种机的更多信息。
第 3 步:在 Blade 文件中使用 AJAX 设置 SweetAlert2
创建一个名为的视图 users.blade.php 并粘贴以下代码:
<!doctype html>
<html lang="en">
<head>
<!-- meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- csrf-token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha2/css/bootstrap.min.css">
<!-- jquery -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<!-- SweetAlert2 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/limonte-sweetalert2/10.5.1/sweetalert2.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/limonte-sweetalert2/10.5.1/sweetalert2.all.min.js"></script>
<title>How to Use SweetAlert2 with AJAX in Laravel 8.x</title>
</head>
<body class="container" style="margin-top: 40px;">
<div class="row" style="margin-bottom: 20px;">
<div class="col-lg-12 margin-tb">
<div class="pull-left">
<h3>Users</h3>
</div>
</div>
</div>
<table class="table table-bordered">
<tr>
<th>ID</th>
<th>Name</th>
<th>Email</th>
<th width="280px">Actions</th>
</tr>
@foreach ($users as $user)
<tr>
<td>{{ $user->id }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
<td>
<button class="btn btn-danger" onclick="deleteConfirmation({{$user->id}})">Delete</button>
</td>
</tr>
@endforeach
< /table>
<script type="text/javascript">
function deleteConfirmation(id) {
swal.fire({
title: "Delete?",
icon: 'question',
text: "Please ensure and then confirm!",
type: "warning",
showCancelButton: !0,
confirmButtonText: "Yes, delete it!",
cancelButtonText: "No, cancel!",
reverseButtons: !0
}).then(function (e) {
if (e.value === true) {
var CSRF_TOKEN = $('meta[name="csrf-token"]').attr('content');
$.ajax({
type: 'POST',
url: "{{url('/delete')}}/" + id,
data: {_token: CSRF_TOKEN},
dataType: 'JSON',
success: function (results) {
if (results.success === true) {
swal.fire("Done!", results.message, "success");
// refresh page after 2 seconds
setTimeout(function(){
location.reload();
},2000);
} else {
swal.fire("Error!", results.message, "error");
}
}
});
} else {
e.dismiss;
}
}, function (dismiss) {
return false;
})
}
</script>
</body>
</html>
现在我们已经完成了所有设置,让我们来看看吧!
运行并查看输出
运行 Laravel 项目
php artisan serve
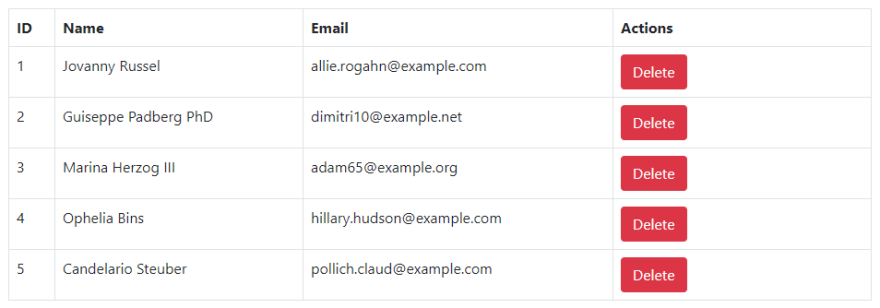
访问这条路线 http://localhost:8000/users,你会看到这样的页面:
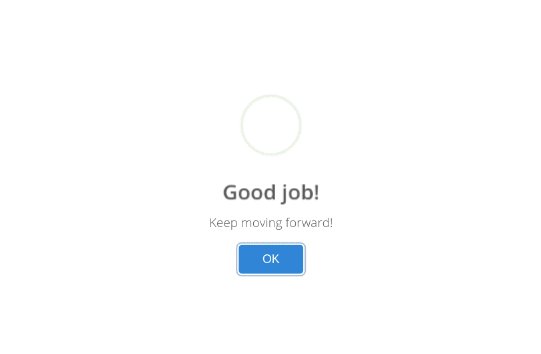
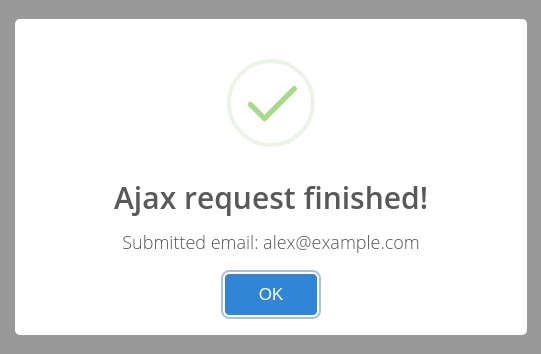
单击是按钮,数据将通过 AJAX 删除,您将看到如下确认消息:

欢呼!我们已经成功创建和测试
sweetalert2,在您未来的项目中使用它,让它更漂亮!