众所周知,由于某些原部分地区的IP是无法访问api.openai.com 的,我们可以在请求时使用代理来解决。但是这样的话服务器上的项目使用代理来解决此问题实在是太麻烦。于是就有了openai镜像站。
以下是我自建的openai镜像站:
openai.typecho.ltd ,支持http和https。
使用方法:把api.openai.com替换为openai.typecho.ltd即可。
自建方法
我在github找到了这个项目,所以自建方法完全参考此项目:https://github.com/x-dr/chatgptProxyAPI
利用Cloudflare Worker中转api.openai.com
由于 Cloudflare Worker的域名workers.dev被墙境内要绑定自己的域名才能访问,但CloudFlare Pages的域名还是可以访问,所以我们可以用CloudFlare Pages的Functions部署中转 部署方法
- 新建一个 Cloudflare Worker
- 复制 cf_worker.js 里的代码粘贴到 Worker 中并部署
- 给 Worker 绑定一个没有被 GFW 墙的域名
- 使用自己的域名代替 api.openai.com
具体操作
创建一个 Cloudflare Worker
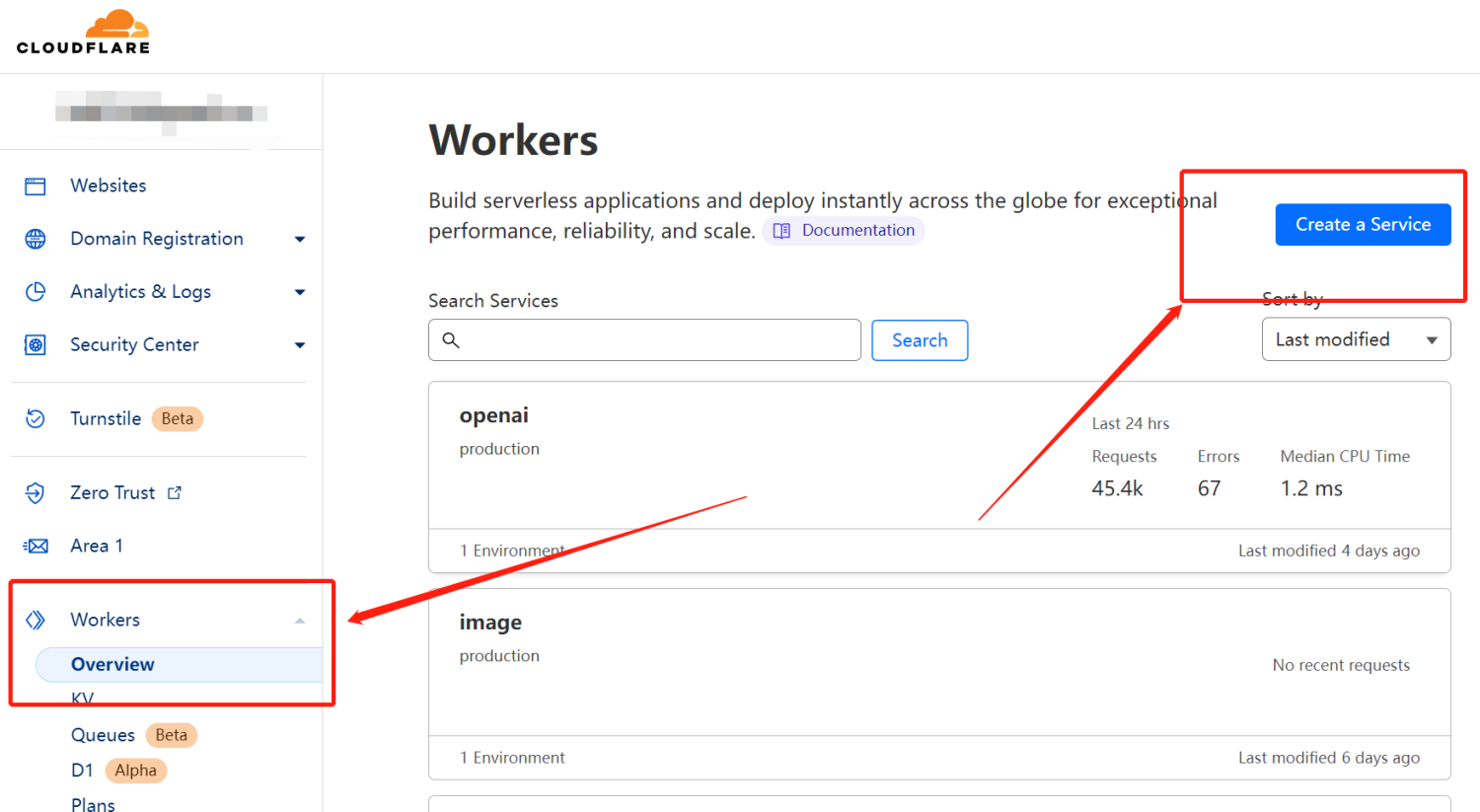
登录到 Cloudflare 的管理界面后,点击侧边栏的 Workers 选项,然后点击 Create a Service 创建一个 Worker。
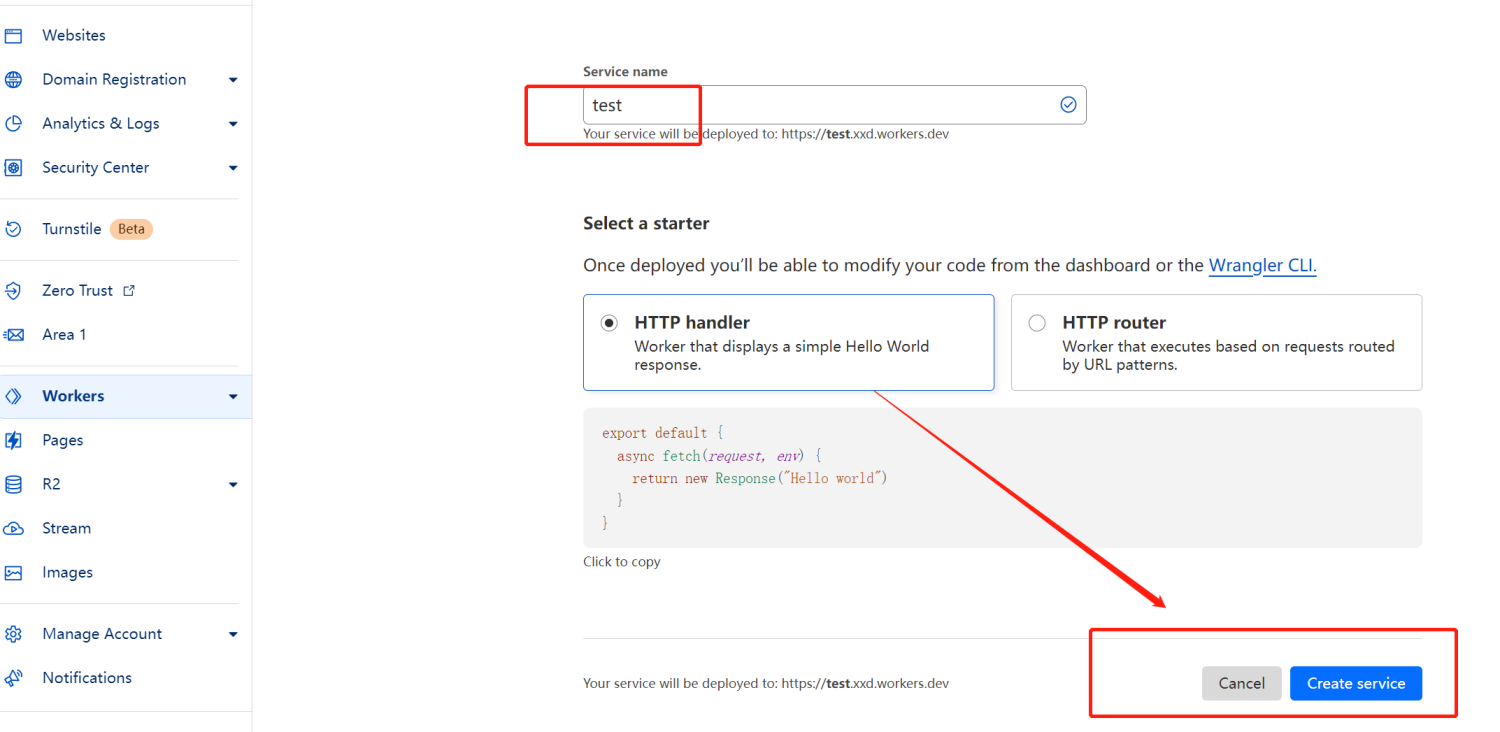
然后在创建界面中输入 Service name 后点击 Create Service 按钮新建 Worker。Select a starter 项不用管。 至此 Cloudflare 的 Worker 便创建好了,下面开始修改 Worker 的代码,使其能代理 OpenAI 的 API。
至此 Cloudflare 的 Worker 便创建好了,下面开始修改 Worker 的代码,使其能代理 OpenAI 的 API。
修改 Cloudflare Worker 的代码
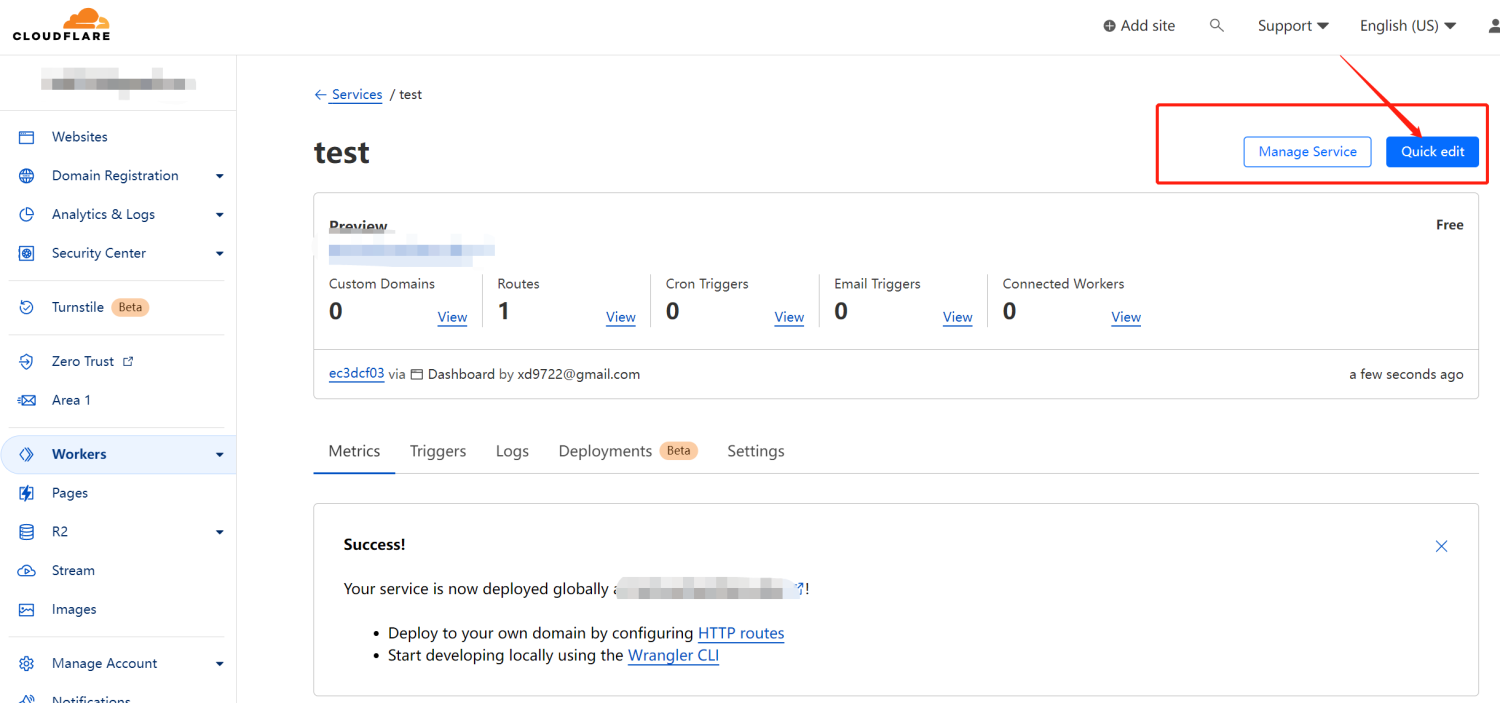
在 Worker 的管理界面,点击右上角的 “Quick Edit” 按钮编辑代码 Worker 的代码。

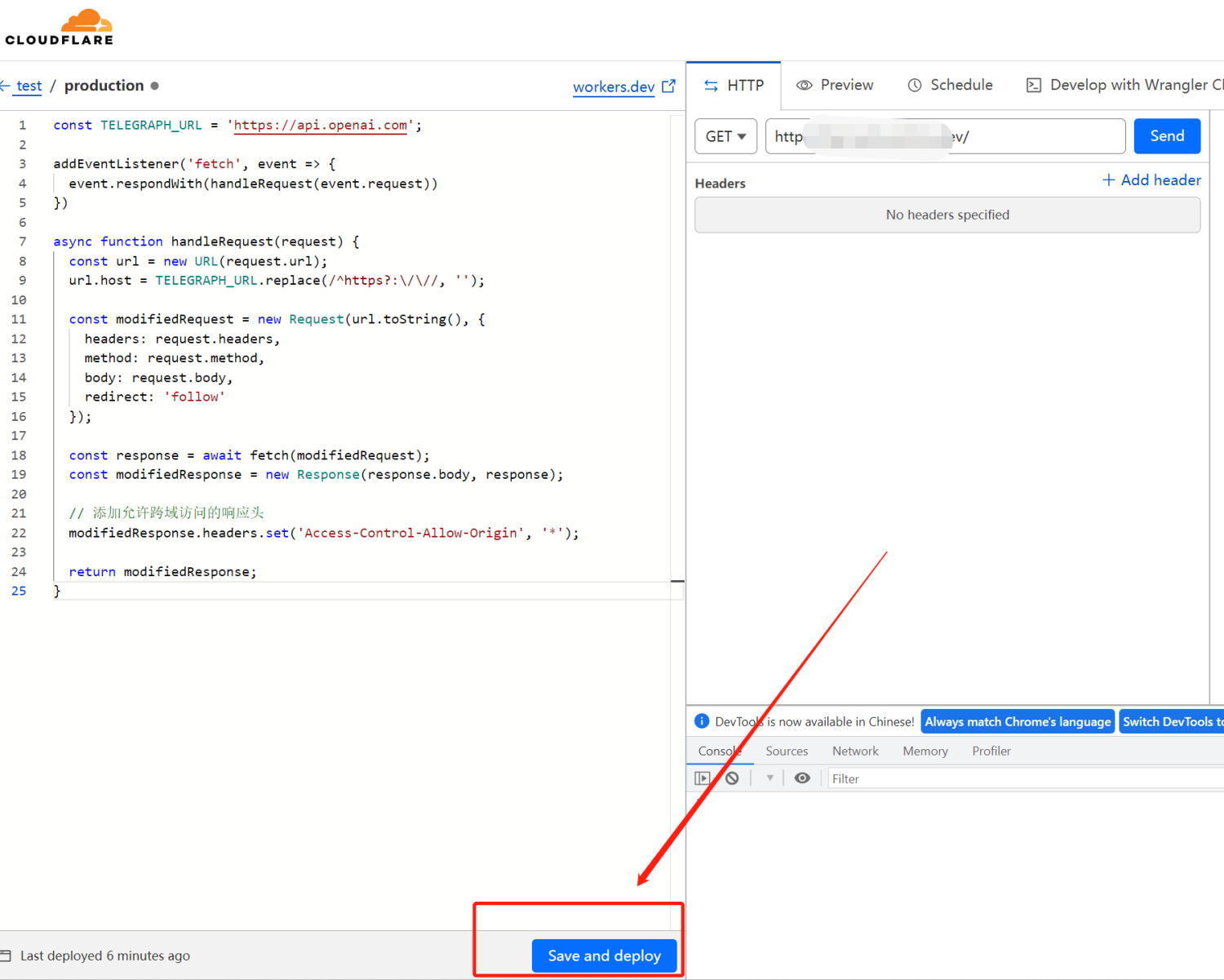
在左侧的代码编辑器中,删除现有的所有代码,然后复制粘贴以下内容到代码编辑器:
const TELEGRAPH_URL = 'https://api.openai.com';
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
const url = new URL(request.url);
const headers_Origin = request.headers.get("Access-Control-Allow-Origin") || "*"
url.host = TELEGRAPH_URL.replace(/^https?:\/\//, '');
const modifiedRequest = new Request(url.toString(), {
headers: request.headers,
method: request.method,
body: request.body,
redirect: 'follow'
});
const response = await fetch(modifiedRequest);
const modifiedResponse = new Response(response.body, response);
// 添加允许跨域访问的响应头
modifiedResponse.headers.set('Access-Control-Allow-Origin', headers_Origin);
return modifiedResponse;
}

最后点击编辑器右下角的
Save and deploy按钮部署该代码,在弹出的对话框中继续选择Save and deploy确认部署。
但是你可能会发现,这样做了依然还是没有解决问题,因为 Cloudflare Workers 的 workers.dev 域名也是被墙。但是好在只是墙了 workers.dev 域名,而 ip 还是幸存的状态,所以我们可以给 Worker 绑定一个自己的域名。
绑定域名
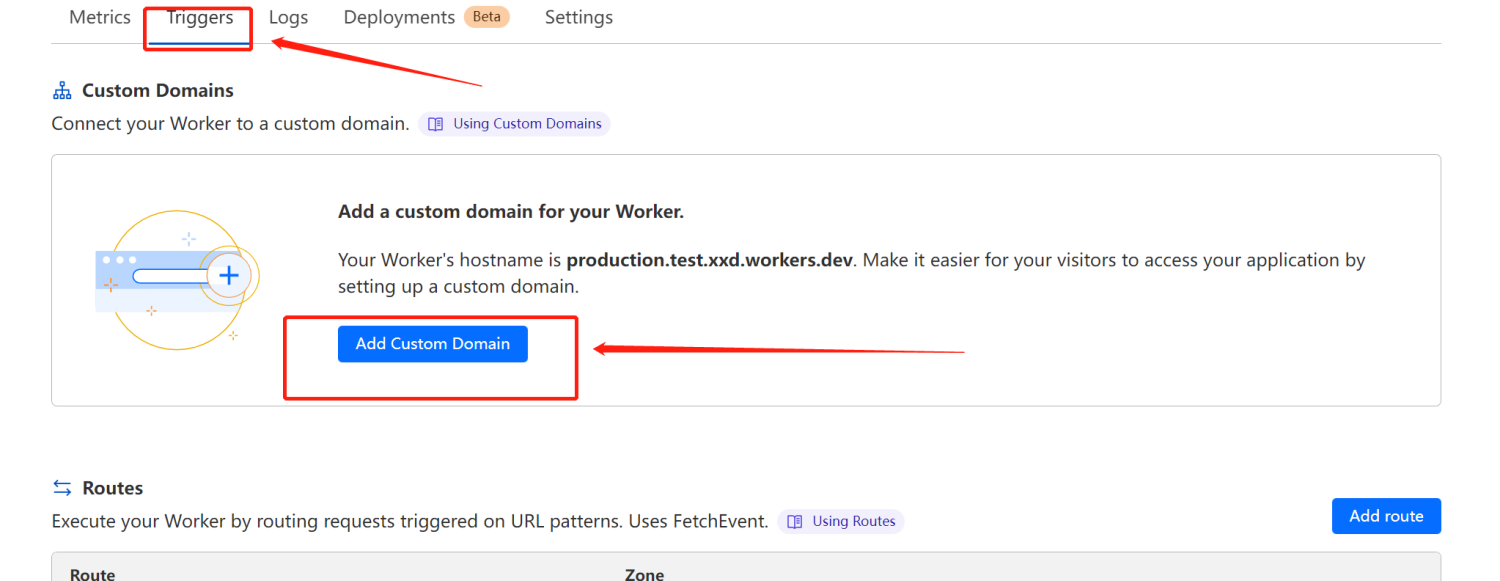
在 Cloudflare Workers 的管理界面中,点击
Triggers选项卡,然后点击Custom Domians中的Add Custom Domain按钮以绑定域名。

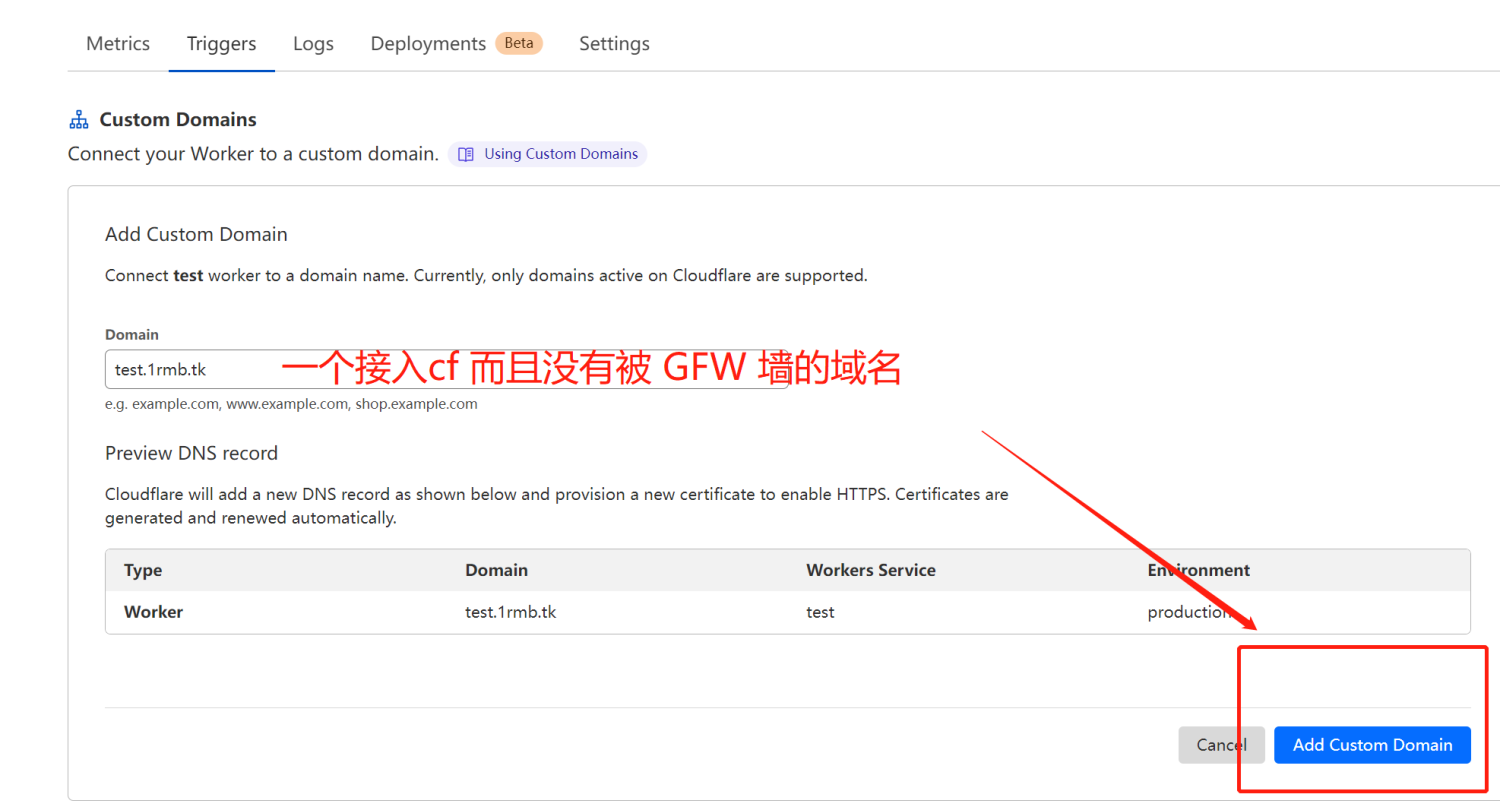
输入域名后点击 Add Custom Domain (目前只支持 NS 托管在 Cloudflare 上的域名,如果不介意,可以点击 Cloudflare 侧边栏的 “Websites”,然后点击 “Add a Site” 按钮,根据提示将域名的 NS 记录指定到 Cloudflare。) 至此便大功告成
至此便大功告成




